Como Hacer Un Banner En Html
Crea un banner con el editor en línea de Canva y cuéntale al mundo la historia de tu marca. Y escribe el valor en píxeles px después de cada uno para especificar las medidas que prefieras.

Como Crear Un Banner Html 5 Con Google Web Designer
La imagen debe ser de aproximadamente 450 píxeles.

Como hacer un banner en html. Center obviamente sin las comillas D Gracias por compartir. Escribe banner entre los elementos de estilo para crear una regla para hacer tu banner. Top en la parte alta middle en la parte media o bottom en la parte baja.
Como conseguir el código HTML de tu banner. Carga tus propias imágenes y logos e insértalos en tu diseño con solo arrastrar y soltar. Para mostrar adecuadamente los banners es necesario dar los estilo y definir así los margenes flotación etc.
Vamos a continuar insertando nuestro logo para tenerlo ya fijado y tras esto te recomendamos que lo coloques en alguna esquina. Los hará encajar y parecer perfectos por todas partes. Ahora también se está usando mucho Flash para hacer banners publicitarios y la verdad es que dan bastante buen resultado.
Sube tus propias imágenes y logos a Canva e insértalos en tu diseño con solo arrastrar y soltar. Reemplaza el signo de interrogación con la ubicación de la imagen en tu ordenador. Esto casi no se usa ya que el tamaño lo definimos con el.
Como Conseguir el Codigo HTML de un Banner Hacer banners animados con Photoshop. If playback doesnt begin shortly try restarting your device. Banner responsive SVG en el HTML Alternativas en el diseño del banner horizontal con otros colores y degradados.
Remezcla para hacerlo tuyo. Elige la imagen GIF que deseas utilizar como tu borde y guárdala en un lugar en el equipo. Crea tu banner promocional en HTML y CSS.
Banners 125x125 banners125 margin. Image Ready permite hacer banners animados y con Photoshop puedes componer cualquier imagen para utilizar en los banner. El formato de los banners de esta demo va a ser horizontal para que podamos ver otras opciones y comportamientos.
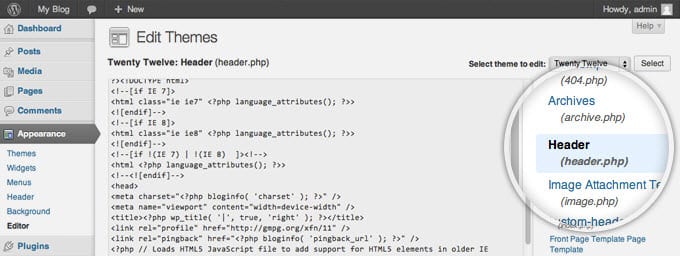
Y para personalizar aún más tu banner encuentra los colores de tu marca y úsalos en. Google Web Designer es una herramienta gratuíta que permite diseñar y crear animaciones y banners en HTML 5. Colocar tus banners en tu blog de WordPress usando el codigo HTML.
Para banners en entorno web entonces te recomendaría Image Ready de Adobe que viene con Photoshop. Cuando te decidas crea una capa nueva para empezar a añadir el resto de elementos a la pieza. Todo esto depende de si el código lleva height y width dentro del para definir el tamaño de la marquesina.
Los siguientes estilos permiten mostrar los banners en 2 columnas si el espacio es suficiente pero también funcionan si solo hay espacio solo para 1 banner o para más de 2 sin hacer cambio alguno en el código. El banner HTML5 es la nueva forma de crear banners. Esto significa que los anunciantes deben entender que necesitan crear campañas de banner no sólo para un tipo de pantallas sino para diferentes tipos como móviles portátiles y tabletas.
Una vez que encuentres un gráfico para comenzar simplemente toca o haz clic para abrir el documento en el editor. Y para personalizar aún más tu banner encuentra los colores de tu marca y úsalos en todos tus diseños. Hay muchas formas de personalizar tus plantillas de banners.
Centrar un banner en la zona del título de un blog Publicado por zaiko 1 intervención el 16082017 195724 Me funciono el siguiente papu Align-content. Debe existir pero no ser el protagonista. La interfaz es bastante intuitiva si estás.
Crea un banner con el editor online de Canva y cuéntale al mundo la historia de tu marca. Si es necesario puedes reducir el tamaño de la imagen para que ocupe menos espacio en tu ordenador. Piensa en los diseños que sueles hacer para intentar crear algo similar.
La segunda opción consiste en sustituir los pseudo-elementos CSS por svg en el HTML y posicionarlos como absolute dentro del contenedor. Banners HTML si tenemos el código HTML del banner que queramos incluir A la hora de crear un banner tienes la opción de enlazarlo a otra página mediante un clic bien sea una página externa una categoría de productos de tu tienda online u otra página de contenidos que hayas creado previamente desde tu administración.

Banner Animado Con Html Y Css Youtube

3 Efectivas Herramientas Para Crear Banners Html5 Marketing Digital E Innovacion

Diseno De Banner Web Responsive Con Html Y Css Silo Creativo

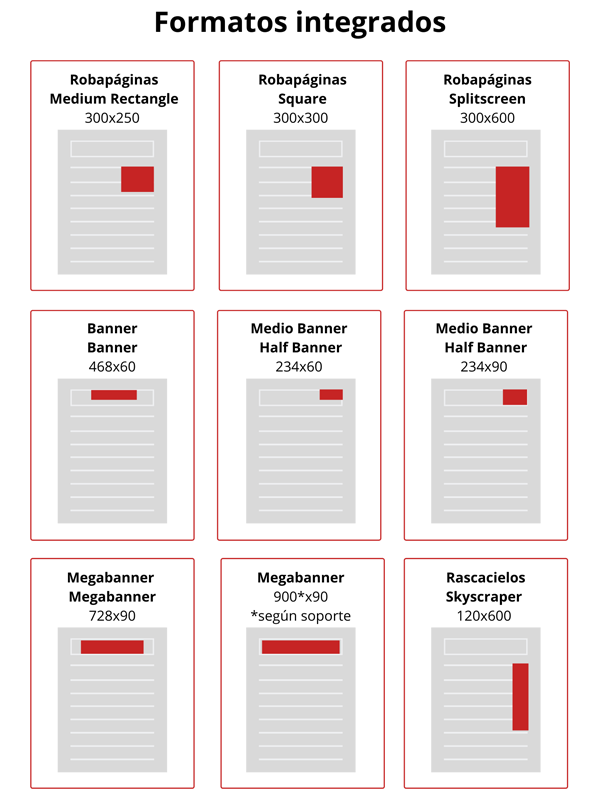
Que Es Y Como Hacer Un Banner Tipos Y Medidas Dxmedia

Como Crear Un Banner Html 5 Con Google Web Designer

Como Crear Un Banner Html 5 Con Google Web Designer

Como Crear Un Banner En Un Widget De Wordpress Facilmente

Como Conseguir El Codigo Html De Un Banner Luisforgiariniblog

Como Crear Un Banner Html 5 Con Google Web Designer

Diseno De Banner Web Responsive Con Html Y Css Silo Creativo

Como Conseguir El Codigo Html De Un Banner Luisforgiariniblog

Sample Html Banner Code Litmos Help

Diseno De Banner Web Responsive Con Html Y Css Silo Creativo

Hero Slider Banner Animado Html Css No Js Youtube

Diseno De Banner Web Responsive Con Html Y Css Silo Creativo

Sample Html Banner Code Litmos Help

Como Crear Un Banner En Un Widget De Wordpress Facilmente

Como Insertar Banners Con Publicidad En Wordpress

Como Conseguir El Codigo Html De Un Banner Luisforgiariniblog
Posting Komentar untuk "Como Hacer Un Banner En Html"